Visual Language
At school, we are taught literacy (communication with words) and numeracy (communicating with numbers) but little emphasis is placed on visual communications (Graphicacy?… I’ve never heard of it either!). What we need is an easy visual language (rules) that when applied we could use to create meaningful, easy to understand images that most people could comprehend. This visual language would be the equivalent of grammar for literacy and arithmetic for numeracy.
There are “rules” of visual perception we could use, for example, Gestalt Principles. However, for the purposes of icon design, I think a much simpler approach can be used.
Borrowing from English grammar, for a sentence to have meaning it should contain a subject (e.g. a noun) and a verb (an action). Of course, a sentence often contains other parts of speech like Object, Adjective, Adverb etc. But for now, I’ll group all these together into something I call “optional qualifiers”.
So a (simplified) visual language (borrowing from English Grammar) would be:
Meaning = subject + verb +(optional qualifiers)
For example, The cat (subject) ran (verb) or
The cat (subject) ran (verb) quickly (adverb… i.e “optional qualifiers”)
Stay with me, there is a point to all this…
Now if you can find images (that are easily recognised) for your subjects and other images for verbs then combine them using the visual language (a syntax) above, you can create meaningful images that can be easily read and understood just like we automatically understand road traffic or airport information signs.
Let me show you what I mean with an example…
Designing icons for a Purchasing System
Imagine you have been asked to design icons for a purchasing system. You know the system will require dozens of icons and each icon needs to be distinct, but they should all look like they belong to the same family of icons.
Here is a description of the functionality of the Purchasing System, (I’ve highlighted all the significant Subjects and Verbs):
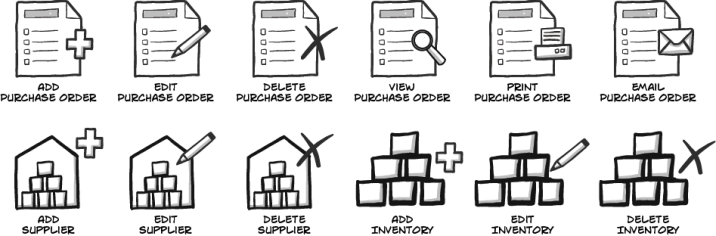
“Purchase orders allow you to record what you are ordering from your suppliers to replace or replenish your inventory. You should be able to: add, edit, delete, view, print and email any purchase order”.
Using our visual language:
meaning = subject + verb + (optional qualifiers)
- First, we find recognisable images for subjects

- Next, we do the same for the verbs

- Finally, we combine both to create meaning (using our visual language)

This way we can create dozens of unique icons. They can be read and understood easily. See a pencil that must mean edit, a plus sign means add etc. This approach can easily be extended to cover much larger systems because it’s based on a consistent visual language.
In another post, I’ll extend this visual language idea to other visual thinking techniques like infographics and even Visual Agile Requirements Analysis.
Let me know what you think of this approach. I have personally applied it to create hundreds of icons for different systems and applications…
Leave a comment